Web Cameras
Capture streaming content with cameras connected to a computing device
Web cameras are an easy and accessible way to capture content for broadcast with Dolby.io Streaming. Since web cameras are ubiquitous, there are many different software solutions to capture from a web camera.
This guide outlines three options for managing web camera capture:
- Connecting a Web Camera to the Dolby.io Dashboard Broadcaster
- Connecting a Web Camera to OBS
- Capturing from a Web Camera using JavaScript
Connecting a web camera to the Dolby.io dashboard broadcaster
Once you have created a Dolby.io account, you can begin using the Dolby.io dashboard to create and manage tokens, manage your Dolby.io account, and broadcast and view active streams.
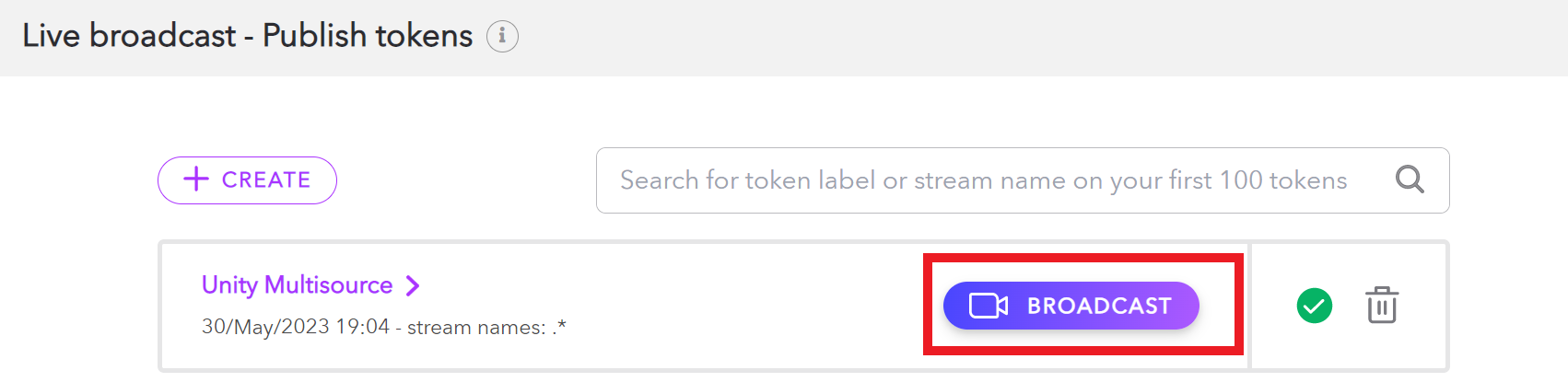
Inside the dashboard, click the Broadcast button located adjacent to the token.

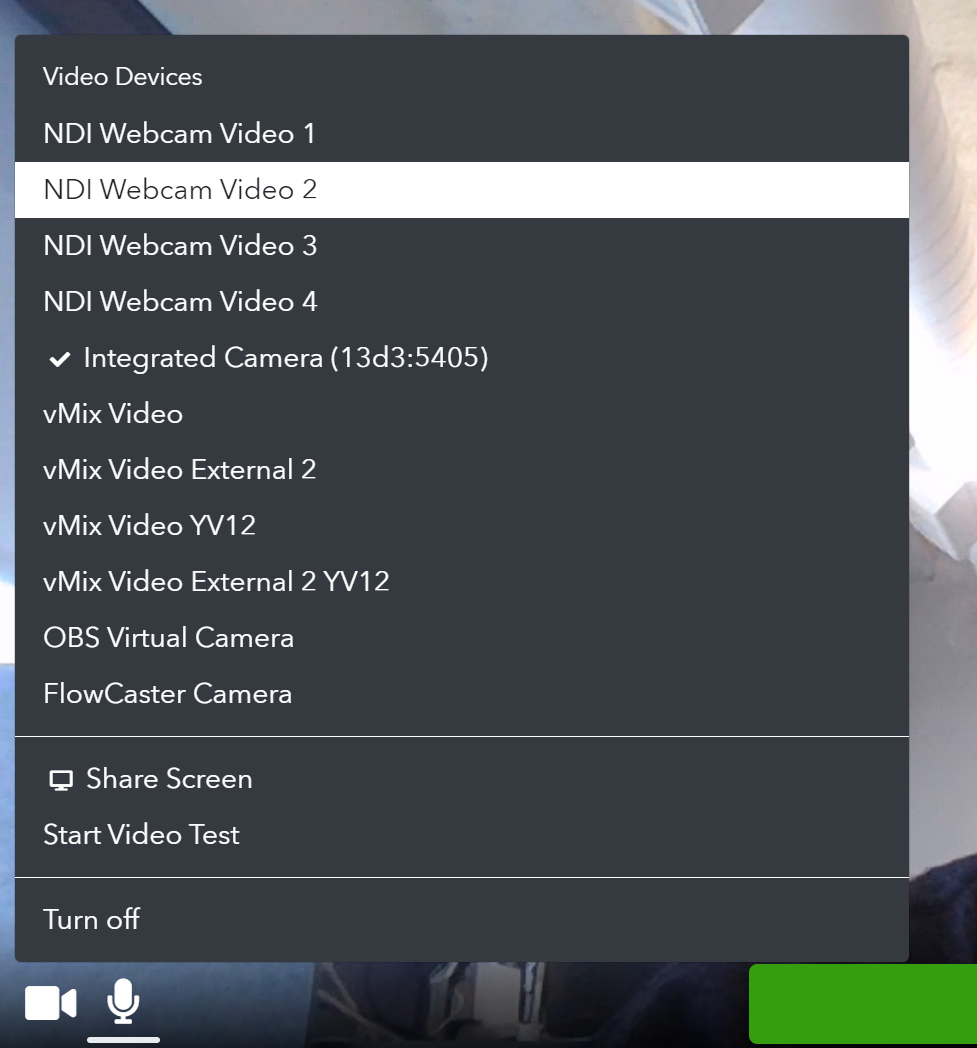
Inside the dashboard broadcaster, click the camera icon in the bottom left corner to select your video input device. If the web camera is correctly connected to the device, it will be discoverable alongside other video devices and virtual cameras.

Audio input devices function the same way and can be toggled by clicking on the microphone icon next to the camera icon.
With your web camera connected to the dashboard broadcaster, you are now set up to capture content from your web camera. You can click start to begin broadcasting or proceed to Broadcast to learn about the distinct settings.
Connecting a web camera to OBS
Open Broadcast Software, or OBS, is a popular screencasting and streaming tool available as free, open-source software. To connect a web camera to OBS, you first need to download the software appropriate for your operating system.
Follow along with this video guide or read the steps below.
Once downloaded and installed, open the app.
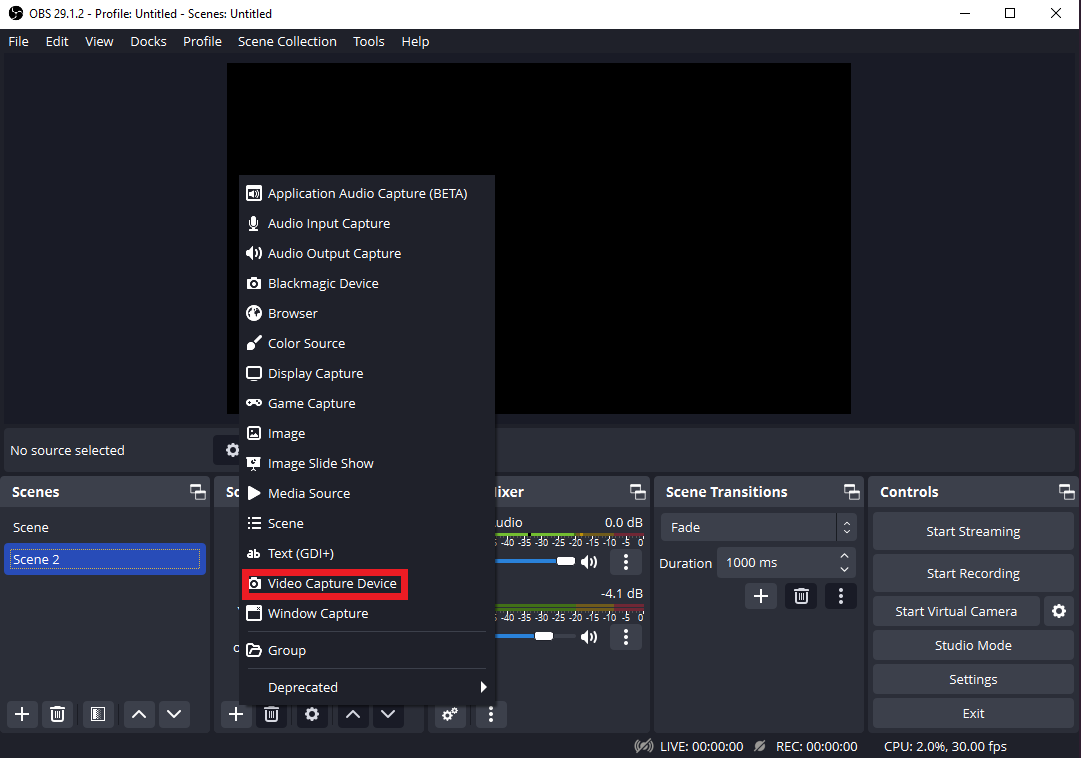
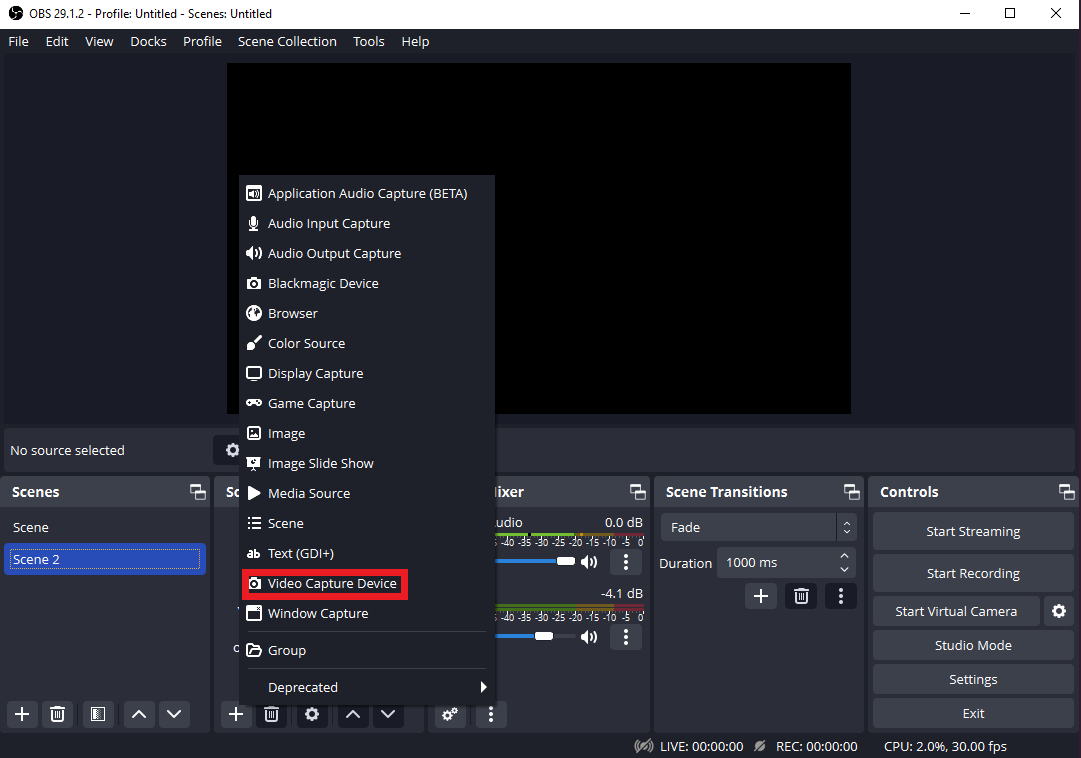
Inside the app, click the "+" icon within the Sources tab and add a Video Capture Device.


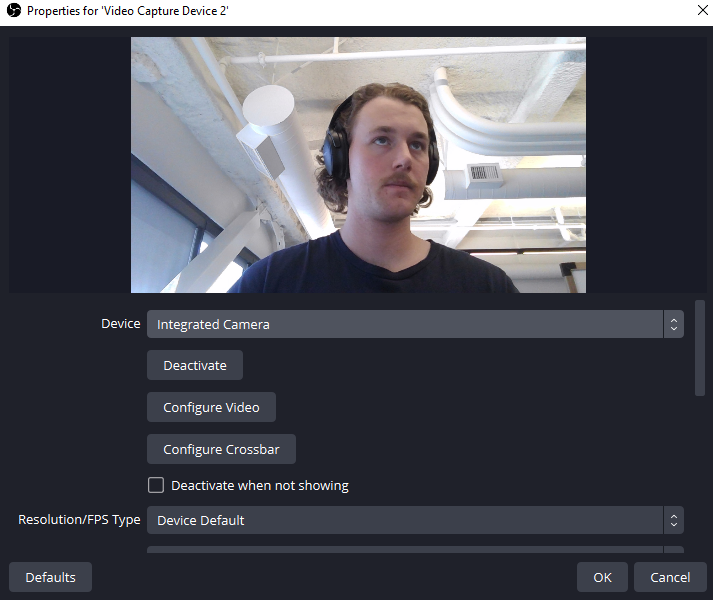
When adding the Video Capture Device, make sure to select your Web Camera as the device you want to create a capture for.

With your camera selected, click "OK". You've now set up your Web Camera for capture via OBS. To start streaming from OBS, continue to the broadcasting with OBS guide.
Capturing from a web camera using JavaScript
If you are looking to prepare a Web Camera for capture within your application or platform, you'll need a programmatic solution. Dolby.io streaming supports a number of SDKs for building streaming solutions bespoke to your project.
Identify available cameras
To start capturing from a web camera, you must select the Web Camera device. You can accomplish this by first enumerating the devices with the mediaDevices.enumerateDevices() function.
navigator.mediaDevices
.enumerateDevices()
.then((devices) => {
devices.forEach((device) => {
console.log(`${device.kind}: ${device.label} id = ${device.deviceId}`);
});
})
The enumerateDevices function provides a list of audio and video input devices along with their respective deviceId.
Select the camera
Using the deviceId, you can select your web camera and "get" it using the getUserMedia function.
navigator.mediaDevices.getUserMedia({
video: {
deviceId: myPreferredCameraDeviceId,
},
});
Once you've selected the web camera with getUserMedia it is ready to capture video and audio.
Additional Client SDKs
You can find similar capabilities to the JavaScript SDK from the other Client SDKs listed below:
Updated over 1 year ago