How-to Create an Overlay
Before you start
This guide assumes that you understand the basics of making a Transcode API request. We recommend completing the Getting Started with Transcoding Media guide first.
Overview
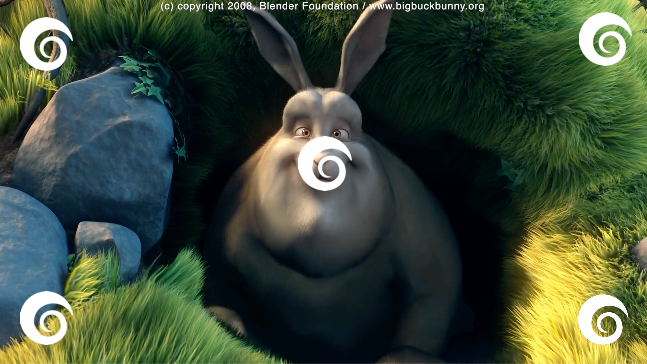
Overlays are often used when editing video to add or "burn in" text and graphics to personalize a video, add a company logo, a visual watermark, and text. This can be a tedious manual process in non-linear editing software. The Transcode API makes it easy to apply graphics and text dynamically at the same time as converting a file. It is even possible to have different overlays applied to each individual output file. Optionally, you can specify the timing for an overlay to appear for only a portion of the video and specify a fade-in or fade-out transition. You can also adjust the position and opacity.
Position & size
The position and size section explains how to adjust the position and size of your image or text overlay.
If your input video contains rotational metadata, the Transcode API does not rotate your video before applying an overlay. Rotation metadata from the input is passed through to the output.
Image overlay position & size
You can set the position of your overlay with the x_percent and y_percent parameters, from the top-left corner of your video, using a percentage that is relative to the output size. Your image size is adjusted using the width_percent and height_percent parameters using a percentage relative to the output width and output height. If you do not specify the height_percent or width_percent of the overlay, your image is burned in at its native resolution and is not resized.
It is recommended to provide the height_percent or width_percent so your image is scaled to maintain the aspect ratio based on a single dimension. This prevents the image overlay from getting stretched or squashed. If you specify both height and width, your image is scaled using both dimensions.
In addition to controlling the specific image size and position, you can also use the justify parameter to align a specified location on your image overlay with the specified X and Y coordinates in your output. To learn more about how to use the justify parameter, see the How to use the justify parameter section.

Click a tab to view the example position and size parameters that demonstrate placing the logo file in the center and over each corner of the output. The code snippets below are for you to copy-and-paste. To see our complete code examples, see the Code examples section.
// Example top-left logo overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_top_left.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 3,
"y_percent": 5,
"justify": "top_left",
"width_percent": 8
}
]
}
// Example top-right logo overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_top_right.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 97,
"y_percent": 5,
"justify": "top_right",
"width_percent": 8
}
]
}
// Example bottom-left logo overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_bottom_left.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 3,
"y_percent": 95,
"justify": "bottom_left",
"width_percent": 8
}
]
}
// Example bottom-right logo overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_bottom_right.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 97,
"y_percent": 95,
"justify": "bottom_right",
"width_percent": 8
}
]
}
// Example centered logo overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_center_center.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 50,
"y_percent": 50,
"justify": "center_center",
"width_percent": 8
}
]
}
Image overlay position & size parameters
| Parameter | Description |
|---|---|
| x_percent | The X location of the overlay in the output video's width percent value. 0 represents the left edge of the video. If you do not provide an x_percent value, x_percent is set to 50. |
| y_percent | The Y location of the overlay in the output video's height percent value. 0 represents the top edge of the video. If you do not provide a y_percent value, y_percent is set to 50. |
| width_percent | The width of the overlay in percent value relative to the output video's width. If you do not provide width_percent value, but provide height_percent value, width_percent is set according to height_percent and the aspect ratio of the image. |
| height_percent | The height of the overlay in percent value relative to the output video's height. If you do not provide height_percent value, but provide width_percent value, height_percent is set according to the width_percent and aspect ratio of the image. |
| justify | Specifies the anchor point of the image to use for positioning. The values for justify include the following: - top_left - top_right - top_center - center_left - center_right - center_center - bottom_left - bottom_center - bottom_right If you do not provide a justify value, justify is set to center_center. To learn more, see the How to use the justify parameter section. |
Full-screen image overlay
You can use a custom full-screen image overlay that contains a set of graphic elements, such as a logo and a banner, that are arranged precisely like you want. In this case, you would apply the full-screen image overlay to cover the entire video and scale to different size outputs. To do this, position the image at the top left corner (0,0), set the justification to top_left, and set the height_percent or width_percent to 100. To see our complete code examples, see the Code examples section.

// Example full-screen image overlay
{
"kind": "mp4",
"destination": "dlb://output/fullscreen_image_overlay_example.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100
}
]
}
Text overlay position & size
You can set the position of your overlay with the x_percent and y_percent parameters, from the top-left corner of your video, using a percentage that is relative to the output size. Your text size is adjusted using the font_size parameter defined by an integer that is the percentage of the output media height.
In addition to controlling the text overlay position, you can also use the justify parameter to align a specified location on your text overlay with the specified X and Y coordinates in your output. To learn more about how to use the justify parameter, see the How to use the justify parameter section.

Click a tab to view the example style parameters that demonstrate placing text in the center and over each corner of the output. The code snippets below are for you to copy-and-paste. To see our complete code examples, see the Code examples section.
// Example top-left text overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_top_left.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"x_percent": 3,
"y_percent": 5,
"font_size" : 10,
"justify": "top_left"
}
]
}
// Example top-right text overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_top_right.",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"x_percent": 97,
"y_percent": 5,
"font_size" : 10,
"justify": "top_right"
}
]
}
// Example bottom-left text overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_bottom_left.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"x_percent": 3,
"y_percent": 95,
"font_size" : 10,
"justify": "bottom_left"
}
]
}
// Example bottom-right text overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_bottom_right.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"x_percent": 97,
"y_percent": 95,
"font_size" : 10,
"justify": "bottom_right"
}
]
}
// Example center text overlay
{
"kind": "mp4",
"destination": "dlb://image_overlay_center_center.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"x_percent": 50,
"y_percent": 50,
"font_size" : 10,
"justify": "center_center"
}
]
}
Text overlay position & size parameters
| Parameter | Description |
|---|---|
| x_percent | The X location of the overlay in the output video's width percent value. 0 represents the left edge of the video. If you do not provide an x_percent value, x_percent is set to 50. |
| y_percent | The Y location of the overlay in the output video's height percent value. 0 represents the top edge of the video. If you do not provide an y_percent value, y_percent is set to 50. |
| font_size | The font size. The font size is adjusted using an integer that is a percent of the output media height. For example, "font_size": 10, adjusts the font size to 10% of the media output height. If you do not provide a font_size value, font_size is set to 6. |
| justify | Specifies the anchor point of the text to use for positioning. The values for justify include the following: - top_left - top_right - top_center - center_left - center_right - center_center - bottom_left - bottom_center - bottom_right If you do not provide a justify value, justify is set to center_center. To learn more, see the How to use the justify parameter section. |
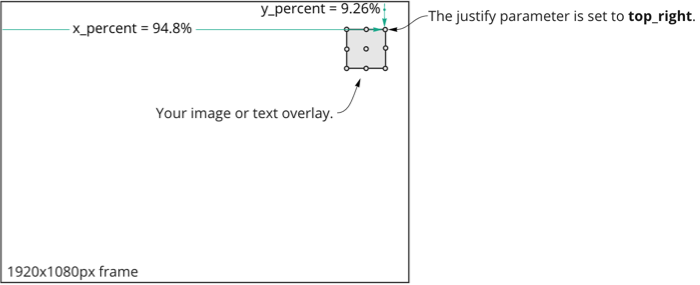
How to use the justify parameter
The justify parameter aligns a specified location on your image or text overlay with the specified X and Y coordinates. In the example below, the justify parameter is set to top_right. The top-right of your image or text overlay will align with "x_percent": 94.8 and "y_percent": 9.26.

The illustration above shows an example of an overlay that has a 100 pixel offset. Here are the steps we used to create this example:
-
Set the justify parameter to top-right.
-
Determine the X percentage offset from the left for 100 pixels based on the frame width.
(100/1920*100) == 5.2% -
Determine the Y percentage offset from the top for 100 pixels based on the frame height.
(100/1080*100) == 9.26% -
Set the x_percentage parameter from the left.
100%-5.2% == 94.8% -
Set the y_percentage parameter from the top.
9.26%
Why use a percentage of the output frame size instead of a pixel offset for your overlay position?
At first glance you might think that it would be easier to specify a pixel offset to position overlays on your output. But, that does not work when you are creating multiple outputs that are scaled to different resolutions, such as HTTP Live Streaming (HLS) Adaptive Bitrate outputs. We decided to set the output overlay position as a percentage of the output frame size. This allows for the same overlay configuration to scale with each output. This means consistent outputs with different resolutions which is important for adaptive bitrate streaming use-cases such as HLS/DASH.
Start, duration, & transition
The start, duration, and transition parameters are the same for text and image overlay. Using these parameters, you can specify when you want your text or image overlay to appear in the output, in addition to how long you want the overlay displayed using the start_sec and duration_sec parameters. If you do not provide the start_sec and duration_sec parameters, the overlay appears throughout the video.
Within the specified duration time, you can fade-in and fade-out your image overlay to provide a smooth transition in your output with the fade_in_duration_sec and fade_out_duration_sec parameters.
Example start, duration, & transition parameters
This example contains all of the parameters used for fading an image or text on and off the screen. In this example, the logo.png dissolves onto the screen starting at 5 seconds and dissolves off-screen between 25 and 26 seconds. At the 29 second mark in the video, the logo.png or text begins to dissolve off-screen and remains off-screen.
// Example image overlay start, duration, and transition
{
"kind": "mp4",
"destination": "dlb://output/image_overlay_example.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"start_sec": 5,
"duration_sec": 25,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1
}
]
}
// Example text overlay start, duration, and transition
{
"kind": "mp4",
"destination": "dlb://output/image_overlay_example.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"start_sec": 5,
"duration_sec": 25,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1
}
]
}
Image & text overlay start, duration, & transition parameters
| Parameter | Description |
|---|---|
| start_sec | Determines what start time (seconds) the overlay appears on screen. If you do not provide start_sec value, the overlay appears from the beginning. If you are stitching/concatenating multiple inputs, the start time is relative to the combined inputs. |
| duration_sec | Duration in seconds of the overlay, inclusive of fade_in_duration_sec and fade_out_duration_sec, if specified. If you provide either start_sec value and either fade_in_duration_sec value or fade_out_duration_sec value, you must also provide duration_sec value. The duration_sec value must be bigger than fade_in_duration_sec + fade_out_duration_sec. |
| fade_in_duration_sec | Fade-in time (in seconds) of the overlay. Specifies a fade transition for the overlay to appear instead of a "cut" or "pop" on. If you do not provide fade_in_duration_sec value, the overlay will not fade in. |
| fade_out_duration_sec | Fade-out time (in seconds) of the overlay. Specifies a fade transition for the overlay to disappear. If you do not provide fade_out_duration_sec value, the overlay will not fade out. |
Style
The stying section explains how to adjust the opacity of your overlay and additional text overlay styling options.
Image overlay style
You can blend your image overlay with the background video using the opacity_percent parameter. When the percentage is set to below 100%, the video shows through the image overlay. The default value for the opacity_percent parameter is 100% (fully opaque).
Style paramaters
This example contains the opacity_percent parameter that is used to adjust the image overlay transparency.
{
"kind": "mp4",
"destination": "dlb://output/image_overlay_example.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/logo.png",
"opacity_percent": 50
}
]
}
Image overlay style parameter
| Parameter | Description |
|---|---|
| opacity_percent | The opacity percent value of the overlay. 0 is fully transparent (invisible) and 100 is fully opaque (not transparent). If you do not provide an opacity_percent value, opacity_percent is set to 100 (not transparent). |
Text overlay style
You can change the font, font size and color, add a border, and adjust the opacity of your text overlay using the font, font_color, font_size, border, and opacity_percent parameters.

Style parameters
This example contains the font, font_color, font_size, border, and opacity_percent parameters that are used to adjust the text overlay appearance.
{
"kind": "mp4",
"destination": "dlb://output/image_overlay_example.mp4",
"video": {
"height": 1080
},
"processing": [
{
"kind": "text_overlay",
"text": "Your Text",
"font": "Courier",
"font_color": "#0000FF",
"font_size": 10,
"border" : true,
"opacity_percent": 50
}
]
}
Text overlay style parameters
| Parameter | Description |
|---|---|
| font | The typeface of the text overlay. The available options include: - roboto - concert_one - open_sans - tinos - courier_primeIf you do not provide a font value, the font value is set to roboto. |
| font_color | The font color. The font color is defined by a hexadecimal color code. If you do not provide a font_color value, the font_color is set to white. |
| font_size | The font size. The font size is adjusted using an integer that is a percent of the media output size. For example, "font_size": 10, adjusts the font size to 10% of the media output height. If you do not provide a font_size value, the font_size is set to 6 (6% of the media output height). |
| border | The border around each letter in the text overlay. The border color is black. To add a border, set the value to true. If you do not provide a border value, border is set to false. |
| opacity_percent | The opacity percent value of the overlay. 0 is fully transparent (invisible) and 100 is fully opaque (not transparent). If you do not provide an opacity_percent value, opacity_percent is set to 100 (not transparent). |
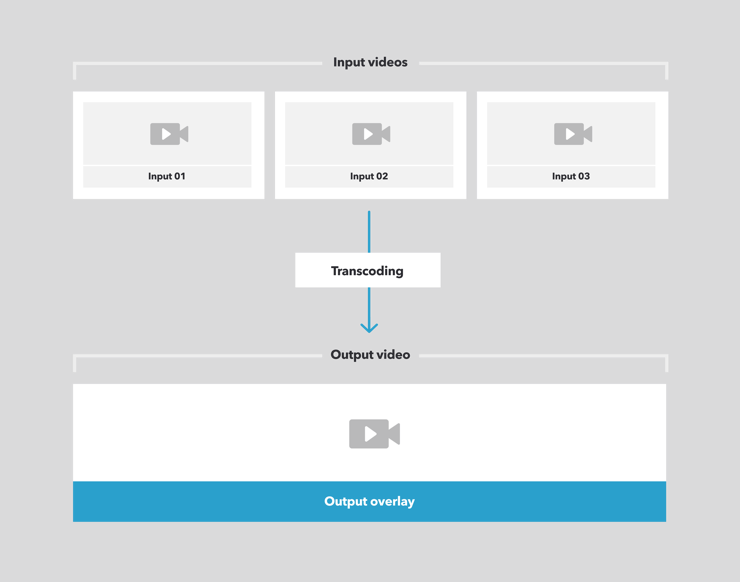
Multiple input files
If you are using multiple input files, the overlay and the timing for the overlay apply across any stitched content. For example, you are using three input files, and you want to add an overlay onto your output file. To see how to make adjustments to your overlay, see Position & size, Start, duration, & transition, and Style.

Supported text overlay characters
The following characters are supported by text overlay.
| Letters |
|---|
| A B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z |
| Numbers |
|---|
| 0 1 2 3 4 5 6 7 8 9 |
| Symbols |
|---|
| ! " # $ % & ' ( ) * + , - . / : ; < = > ? @ [ \ ] ^ _ ` { } | ~ ® © |
Note:
-
To specify quotation marks
"use\" -
To specify a backslash
\use\\
Special characters
| Character | Description |
|---|---|
| \n | Creates a new line that is left aligned. |
Code examples
If you're ready to try it out, see our complete code examples below. If you need some video assets to try with, here are some public links for the assets used in this guide:
Combined image & text overlay example
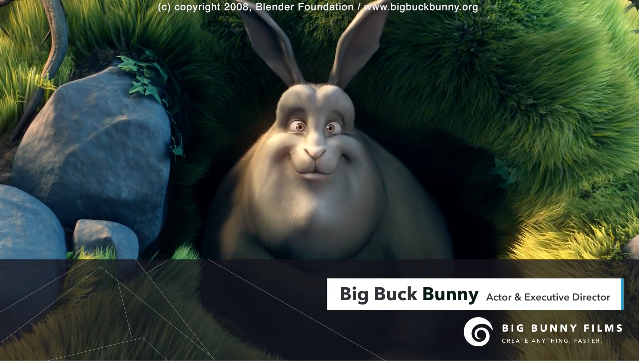
Overlays can be used together. A common use case is to put dynamic text over a static background graphic, such as a lower-third or full-screen graphic for video personalization.
When overlays overlap, the order in which the layers are burned in (which appears on top) is by the order of the processing array. The first item is burned into the video and each subsequent item is stacked on top. The last item in the array appears on the top.
import os
# The requests library must be installed before running this example.
import requests
# Add your API token as an environmental variable or hard coded value.
api_token = os.getenv("DOLBYIO_API_TOKEN", "your_token_here")
# Call the Transcode API endpoint.
url = "https://api.dolby.com/media/transcode"
headers = {
"Authorization": "Bearer {0}".format(api_token),
"Content-Type": "application/json",
"Accept": "application/json"
}
# Before you run this example, update the paths and filenames to point to your media.
body = {
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": "dlb://image_and_text_overlays_example.mp4",
"video": {
"bitrate_kb": 2500,
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
]
}
try:
# Submit the request to the API.
response = requests.post(url, json=body, headers=headers)
# Raise an error if an HTTPError occurred.
response.raise_for_status()
# Exception handling.
except requests.exceptions.HTTPError as e:
raise Exception(response.text)
# Request was successful.
print(response.json()["job_id"])
// The Axios library must be installed before running this example.
const axios = require("axios").default
// Add your API token as an environmental variable or hard coded value.
const api_token = process.env.DOLBYIO_API_TOKEN || "your_token_here"
// Before you run this example, update the paths and filenames to point to your media.
const config = {
"method": "post",
"url": "https://api.dolby.com/media/transcode",
"headers": {
"Authorization": `Bearer ${api_token}`,
"Content-Type": "application/json",
"Accept": "application/json"
},
"data": {
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": "dlb://image_and_text_overlays_example.mp4",
"video": {
"bitrate_kb": 2500,
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
]
}
}
// Submit the request.
axios(config)
.then(function(response) {
// Log the successful "job_id" returned from the API.
console.log(response.data.job_id)
})
.catch(function(error) {
// If there was an error, log the error.
console.log(error)
})
#!/bin/bash
# Add your API token as an environmental variable or hard coded value.
API_TOKEN=${DOLBYIO_API_TOKEN:-"your_token_here"}
# Before you run this example, update the paths and filenames to point to your media.
curl -X POST "https://api.dolby.com/media/transcode" \
--header "Authorization: Bearer $API_TOKEN" \
--header "Content-Type: application/json" \
--header "Accept: application/json" \
--data '{
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": "dlb://image_and_text_overlays_example.mp4",
"video": {
"bitrate_kb": 2500,
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
]
}'
import os
# The requests library must be installed before running this example.
import requests
# Add your API token as an environmental variable or hard coded value.
api_token = os.getenv("DOLBYIO_API_TOKEN", "your_token_here")
# Call the Transcode API endpoint.
url = "https://api.dolby.com/media/transcode"
headers = {
"Authorization": "Bearer {0}".format(api_token),
"Content-Type": "application/json",
"Accept": "application/json"
}
# Before you run this example, update the paths and filenames to point to your media.
body = {
"inputs": [
{
"id": "my-input-file",
"source": {
"ref": "s3_input",
"filename": "input_media.mp4"
}
}
],
"outputs": [
{
"id": "mp4-out-cc",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_center_center.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 50,
"y_percent": 50,
"justify": "center_center",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Center",
"x_percent": 50,
"y_percent": 50,
"font_size": 10,
"justify": "center_center"
}
]
},
{
"id": "mp4-out-tr",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 5,
"justify": "top_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top right",
"x_percent": 97,
"y_percent": 5,
"font_size": 10,
"justify": "top_right"
}
]
},
{
"id": "mp4-out-tl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 5,
"justify": "top_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top left",
"x_percent": 3,
"y_percent": 5,
"font_size": 10,
"justify": "top_left"
}
]
},
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 95,
"justify": "bottom_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom left",
"x_percent": 3,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_left"
}
]
},
{
"id": "mp4-out-br",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 95,
"justify": "bottom_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom right",
"x_percent": 97,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_right"
}
]
},
{
"id": "mp4-out-fs",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fullscreen_output.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100
}
]
},
{
"id": "mp4-out-fade",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fade_in-out.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100,
"start_sec": 8,
"duration_sec": 26,
"fade_in_duration_sec": 1
},
{
"kind": "text_overlay",
"text": "Fade out",
"duration_sec": 10,
"fade_out_duration_sec": 3
}
]
}
],
"storage": [
{
"id": "s3_input",
"bucket": {
"url": "s3://my-storage-bucket/input/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
},
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}
try:
# Submit the request to the API.
response = requests.post(url, json=body, headers=headers)
# Raise an error if an HTTPError occurred.
response.raise_for_status()
# Exception handling.
except requests.exceptions.HTTPError as e:
raise Exception(response.text)
# Request was successful.
print(response.json()["job_id"])
// The Axios library must be installed before running this example.
const axios = require("axios").default
// Add your API token as an environmental variable or hard coded value.
const api_token = process.env.DOLBYIO_API_TOKEN || "your_token_here"
// Before you run this example, update the paths and filenames to point to your media.
const config = {
"method": "post",
"url": "https://api.dolby.com/media/transcode",
"headers": {
"Authorization": `Bearer ${api_token}`,
"Content-Type": "application/json",
"Accept": "application/json"
},
"data": {
"inputs": [
{
"id": "my-input-file",
"source": {
"ref": "s3_input",
"filename": "input_media.mp4"
}
}
],
"outputs": [
{
"id": "mp4-out-cc",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_center_center.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 50,
"y_percent": 50,
"justify": "center_center",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Center",
"x_percent": 50,
"y_percent": 50,
"font_size": 10,
"justify": "center_center"
}
]
},
{
"id": "mp4-out-tr",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 5,
"justify": "top_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top right",
"x_percent": 97,
"y_percent": 5,
"font_size": 10,
"justify": "top_right"
}
]
},
{
"id": "mp4-out-tl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 5,
"justify": "top_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top left",
"x_percent": 3,
"y_percent": 5,
"font_size": 10,
"justify": "top_left"
}
]
},
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 95,
"justify": "bottom_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom left",
"x_percent": 3,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_left"
}
]
},
{
"id": "mp4-out-br",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 95,
"justify": "bottom_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom right",
"x_percent": 97,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_right"
}
]
},
{
"id": "mp4-out-fs",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fullscreen_output.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100
}
]
},
{
"id": "mp4-out-fade",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fade_in-out.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100,
"start_sec": 8,
"duration_sec": 26,
"fade_in_duration_sec": 1
},
{
"kind": "text_overlay",
"text": "Fade out",
"duration_sec": 10,
"fade_out_duration_sec": 3
}
]
}
],
"storage": [
{
"id": "s3_input",
"bucket": {
"url": "s3://my-storage-bucket/input/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
},
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}
}
// Submit the request.
axios(config)
.then(function(response) {
// Log the successful "job_id" returned from the API.
console.log(response.data.job_id)
})
.catch(function(error) {
// If there was an error, log the error.
console.log(error)
})
#!/bin/bash
# Add your API token as an environmental variable or hard coded value.
API_TOKEN=${DOLBYIO_API_TOKEN:-"your_token_here"}
# Before you run this example, update the paths and filenames to point to your media.
curl -X POST "https://api.dolby.com/media/transcode" \
--header "Authorization: Bearer $API_TOKEN" \
--header "Content-Type: application/json" \
--header "Accept: application/json" \
--data '{
"inputs": [
{
"id": "my-input-file",
"source": {
"ref": "s3_input",
"filename": "input_media.mp4"
}
}
],
"outputs": [
{
"id": "mp4-out-cc",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_center_center.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 50,
"y_percent": 50,
"justify": "center_center",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Center",
"x_percent": 50,
"y_percent": 50,
"font_size": 10,
"justify": "center_center"
}
]
},
{
"id": "mp4-out-tr",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 5,
"justify": "top_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top right",
"x_percent": 97,
"y_percent": 5,
"font_size": 10,
"justify": "top_right"
}
]
},
{
"id": "mp4-out-tl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_top_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 5,
"justify": "top_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Top left",
"x_percent": 3,
"y_percent": 5,
"font_size": 10,
"justify": "top_left"
}
]
},
{
"id": "mp4-out-bl",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_left.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 3,
"y_percent": 95,
"justify": "bottom_left",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom left",
"x_percent": 3,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_left"
}
]
},
{
"id": "mp4-out-br",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_bottom_right.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "logo.png"
},
"x_percent": 97,
"y_percent": 95,
"justify": "bottom_right",
"width_percent": 8
},
{
"kind": "text_overlay",
"text": "Bottom right",
"x_percent": 97,
"y_percent": 95,
"font_size": 10,
"justify": "bottom_right"
}
]
},
{
"id": "mp4-out-fs",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fullscreen_output.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100
}
]
},
{
"id": "mp4-out-fade",
"kind": "mp4",
"destination": {
"ref": "s3_output",
"filename": "image_overlay_fade_in-out.mp4"
},
"video": {
"height": 1080
},
"processing": [
{
"kind": "image_overlay",
"image_file": {
"ref": "s3_input",
"filename": "lower_third.png"
},
"x_percent": 0,
"y_percent": 0,
"justify": "top_left",
"width_percent": 100,
"start_sec": 8,
"duration_sec": 26,
"fade_in_duration_sec": 1
},
{
"kind": "text_overlay",
"text": "Fade out",
"duration_sec": 10,
"fade_out_duration_sec": 3
}
]
}
],
"storage": [
{
"id": "s3_input",
"bucket": {
"url": "s3://my-storage-bucket/input/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
},
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}'
HTTP Live Streaming (HLS) Adaptive Bitrate image & text overlay example
The following example shows you how to add an image overlay and text overlay on a video that is output in multiple bitrates for streaming. To learn more about HLS and adaptive bitrate, see How to Transcode to HLS Streaming Format.
import os
# The requests library must be installed before running this example.
import requests
# Add your API token as an environmental variable or hard coded value.
api_token = os.getenv("DOLBYIO_API_TOKEN", "your_token_here")
# Call the Transcode API endpoint.
url = "https://api.dolby.com/media/transcode"
headers = {
"Authorization": "Bearer {0}".format(api_token),
"Content-Type": "application/json",
"Accept": "application/json"
}
# Before you run this example, update the paths and filenames to point to your media.
body = {
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "hls-out",
"destination": {
"ref": "s3_output",
"filename": "image_and_text_overlays_example.m3u8"
},
"kind": "hls",
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
],
"storage": [
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}
try:
# Submit the request to the API.
response = requests.post(url, json=body, headers=headers)
# Raise an error if an HTTPError occurred.
response.raise_for_status()
# Exception handling.
except requests.exceptions.HTTPError as e:
raise Exception(response.text)
# Request was successful.
print(response.json()["job_id"])
// The Axios library must be installed before running this example.
const axios = require("axios").default
// Add your API token as an environmental variable or hard coded value.
const api_token = process.env.DOLBYIO_API_TOKEN || "your_token_here"
// Before you run this example, update the paths and filenames to point to your media.
const config = {
"method": "post",
"url": "https://api.dolby.com/media/transcode",
"headers": {
"Authorization": `Bearer ${api_token}`,
"Content-Type": "application/json",
"Accept": "application/json"
},
"data": {
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "hls-out",
"destination": {
"ref": "s3_output",
"filename": "image_and_text_overlays_example.m3u8"
},
"kind": "hls",
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
],
"storage": [
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}
}
// Submit the request.
axios(config)
.then(function(response) {
// Log the successful "job_id" returned from the API.
console.log(response.data.job_id)
})
.catch(function(error) {
// If there was an error, log the error.
console.log(error)
})
#!/bin/bash
# Add your API token as an environmental variable or hard coded value.
API_TOKEN=${DOLBYIO_API_TOKEN:-"your_token_here"}
# Before you run this example, update the paths and filenames to point to your media.
curl -X POST "https://api.dolby.com/media/transcode" \
--header "Authorization: Bearer $API_TOKEN" \
--header "Content-Type: application/json" \
--header "Accept: application/json" \
--data '{
"inputs": [
{
"id": "my-input-file",
"source": "https://dolbyio-public.s3.amazonaws.com/overlay/bbb_short.mp4"
}
],
"outputs": [
{
"id": "hls-out",
"destination": {
"ref": "s3_output",
"filename": "image_and_text_overlays_example.m3u8"
},
"kind": "hls",
"processing": [
{
"kind": "image_overlay",
"image_file": "https://dolbyio-public.s3.amazonaws.com/overlay/lower_third_1920x304.png",
"x_percent": 0,
"y_percent": 100,
"justify": "bottom_left",
"opacity_percent": 75,
"width_percent": 100,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Big Buck Bunny",
"x_percent": 50,
"y_percent": 82,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 14,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
},
{
"kind": "text_overlay",
"text": "Blender Foundation, 2008 / www.bigbuckbunny.org",
"x_percent": 50,
"y_percent": 94,
"justify": "center_center",
"opacity_percent": 100,
"font_size": 4,
"start_sec": 5,
"fade_in_duration_sec": 1,
"fade_out_duration_sec": 1,
"duration_sec": 25
}
]
}
],
"storage": [
{
"id": "s3_output",
"bucket": {
"url": "s3://my-s3-storage-bucket/output/",
"auth": {
"key": "AKIASZXXXXXXXXYLWWUHQ",
"secret": "kjYK54XXXXXXXXXZtKFySioE+3"
}
}
}
]
}'
Updated 6 months ago