Webinars and Virtual Events
Overview
A webinar use case is defined at Dolby.io as one or more users talking about a topic with a number of listeners (audience members). The number of listeners can be in the hundreds or in the hundreds of thousands. Listeners can be in real time or watching with a delay. A webinar can be interactive when the host asks questions (polls) to the audience and answer questions in real time. An audience member can also be promoted and join the host on stage and become a user who can speak and be seen. These events can also be recorded and replayed at a later time.

Terminology
- Users - a participant who can send and receive video and audio stream to/from the conference
- Hosts - a participant or User with additional permissions to manage the conference and other participants
- Listeners and Viewers - a participant who can only receive video and audio stream from the conference
- Composition - A composition is a mixed audio and video stream based on a specific layout displaying the video tiles of hosts and other listeners in a video conference
- RTMP - Real Time Messaging Protocol (RTMP) is a proprietary protocol used for real-time streaming of video, audio, and data between a servers. RTMP is used for by platforms like Youtube, Twitch, Wowza and others as a video input format to streaming video to viewers.
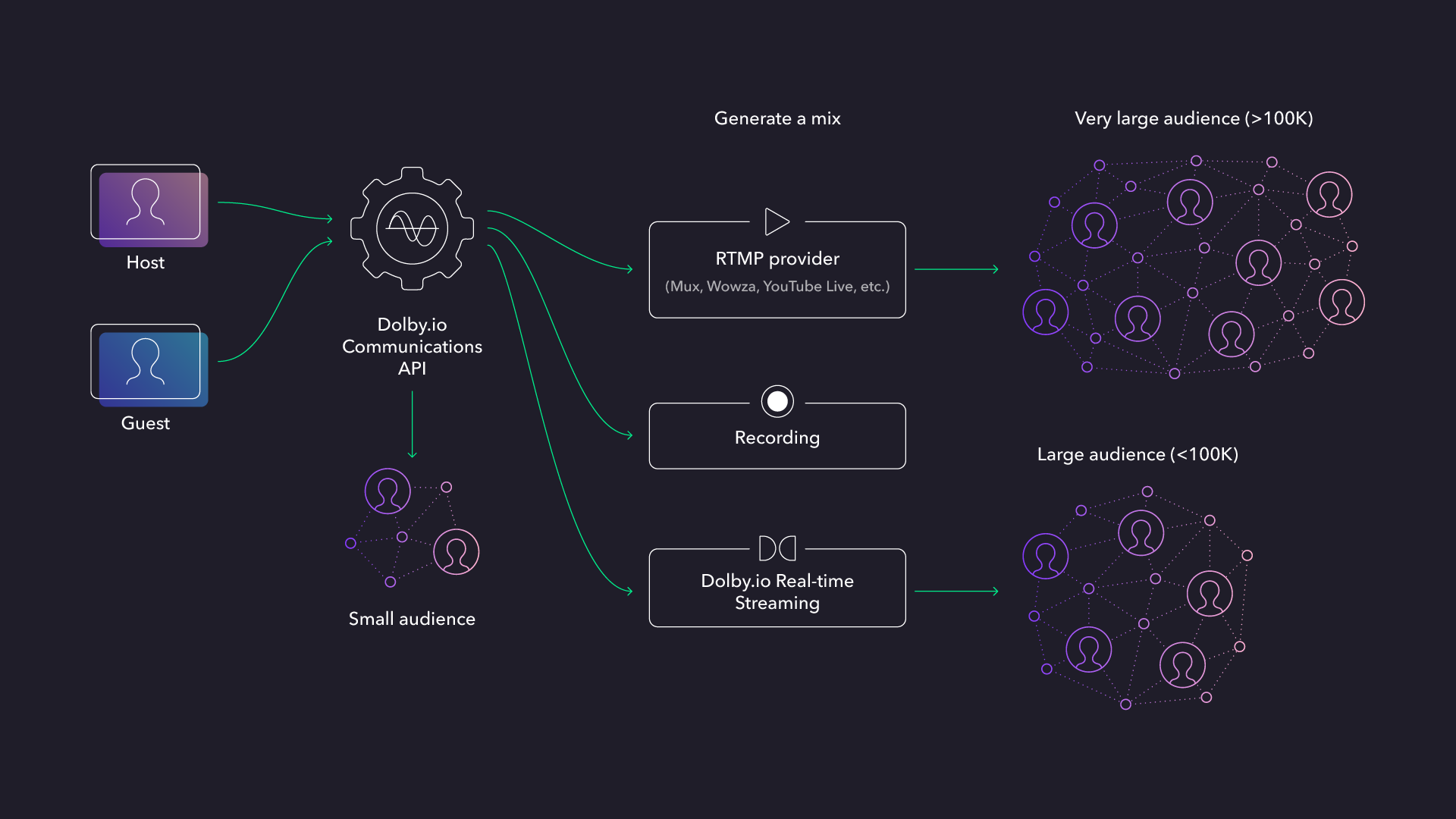
Solution Use Cases
Small audience (<10,000):
Hosting the audience on the Dolby.io Communications platform is limited to 10,000 divided by the number of users or simultaneous number of guests invited on stage (see the Conference Capacity guide). It allows a developer to use a single SDK to build the service and keep the latency very low. Bringing an audience member on stage is possible with a good user experience. Questions from the audience can be answered in real time using a chat messaging system, a raise your hand feature built on top of the CommandService, and then bringing the audience member on stage.
Large audience (<100,000):
Using Dolby.io Real-Time Streaming, the latency is generally under one second and allows for an audience member to be invited on stage without having to travel in time (as the delay between the users and the audience is very short). Using Dolby.io Real-time Streaming allows for the audience size to reach 60,000. What the audience sees is a mix (composition) of the host (and eventual guests). This composition can be automatically generated with a with a simple REST API call.
Very large audience (>100,000):
When the audience size grows past 100,000 or if there is no need for listeners to be in real time, the use of an RTMP provider is recommended, as the cost is usually lower. The Dolby.io platform will mix the conference and send an RTMP stream, with a simple REST API call, to the provider of your choice (Youtube, Mux, Wowza...) and it will transcode the stream into an HLS stream. Using RTMP will increase the delay for the listeners. An HLS stream can add an extra 12 to 30 second delay. This makes it difficult to have any kind of interaction between the host and the audience.
| Hosting Solution | Max Audience | Latency | Streams* | Interactivity |
|---|---|---|---|---|
| Dolby.io Communications APIs | 3,000 / Number Users | < 300ms | Individual | Excellent |
| Dolby.io Real-time Streaming | 100,000 | < 500ms | Mixed | Excellent |
| RTMP provider | Limited only by the RTMP provider | Limited only by the RTMP provider | Mixed | Limited |
* Individual streams means that the audience will receive individual video streams for each user in the event. A mixed stream comes out of the mixer; the audience will receive one video stream per event.
The Dolby.io mixer technology creates a composition of the video participants in the conference and stream that to an endpoint, either Real-time Streaming or RTMP. That endpoint is in charge of delivering the mixed audio video to the listeners.
It is also possible to combine different paths for distribution. For example, you can bring a VIP audience in with Real-time Streaming so they can be brought on stage, and keep a larger audience behind an HLS stream.
Estimation Costs
There are multiple components that make up pricing for an interactive real-time streaming solution. The following outlines the pricing components for different sized solutions. For the full list of prices and more information visit our Pricing page or for custom pricing Contact Us.
Small audience
(Users + Listeners) x Minutes x Video Call Price
- Users: Number of active participants in the conference
- Listeners: Number of all the audience members in the conference
- Recording: Video recording mix for the duration of the conference (Optional)
Large audience (sub-second Interactive Real-Time Streaming)
((Users + Listeners) x Minutes x Video Call Price) + (Minutes x Real-Time Streaming Mixing Price) + (Composition Audience x Minutes x Real-time Streaming Video Mixing Viewer Price)
- Users: Number of active participants in the conference
- Listeners: Number of all the audience members in the conference
- Composition: Mixing of the video stream for the duration of the stream to real-time streaming listeners
- Composition Audience: Real-time streaming viewers of the mixed video
- Recording: Video recording mix for the duration of the conference (Optional)
Very large audience (RTMP output for Live-Streaming)
(Users x Minutes x Video Call Price) + (Minutes x RTMP Mixing Price) + (RTMP Provider Price)
- Users: Sum of video call presence minutes from all the hosts
- Listeners: Mixing of the video stream for the duration of the stream to RTMP listeners
- RTMP Composition Audience: RTMP listeners or viewers of the mixed video (Contact your RTMP / HLS Provider for pricing)
- Recording: Video recording mix for the duration of the conference (Optional)
Kickstart Development with Sample Apps
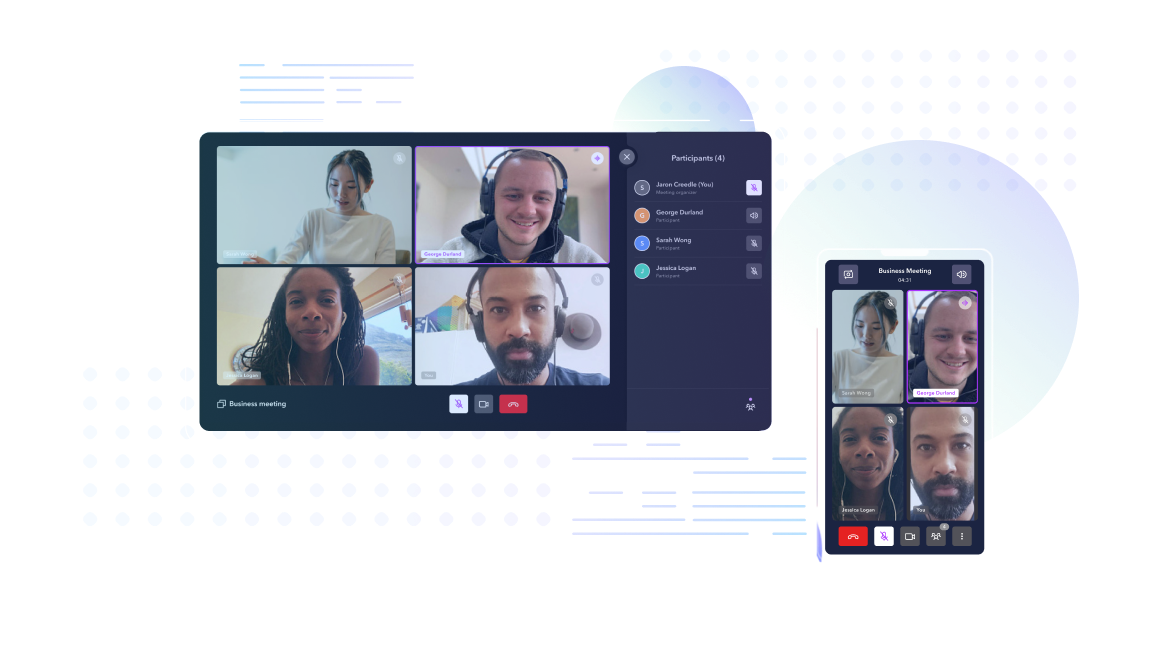
1) Small audience - Dolby.io Video Call Apps

Develop your own conferencing or webinar solution for small audience with the Dolby.io Video Call app. Designed for one-to-one or small-group live video conferencing, these open-source sample apps provide everything you need to build or integrate your own Video Call solution. These sample apps are available for web and mobile.
View source code:
- Web: Video Call App - React JS or Mobile: Video Call App - React Native.
- Checkout the UI Kit for React for Video Call UI components that, with minimal effort, you can customize and embed into your existing application for Video Call UI components.
Top features include:
- Creating and joining a conference
- Camera, microphone, and audio output configuration
- Full conference view with grid display of user streams
- Basic video conferencing interactions (muting, camera switching)
- Screen sharing (Web Only)
- Recording
- Background blur (available only on desktop Chrome and Edge)
Experience a demo
- Try the Video Call solution for mobile by downloading the Video Call apps from the Apple App Store or the Google Play Store.
- Demo the Video Call app for web in the Dolby.io dashboard (just tap the “Run a demo” button for options).
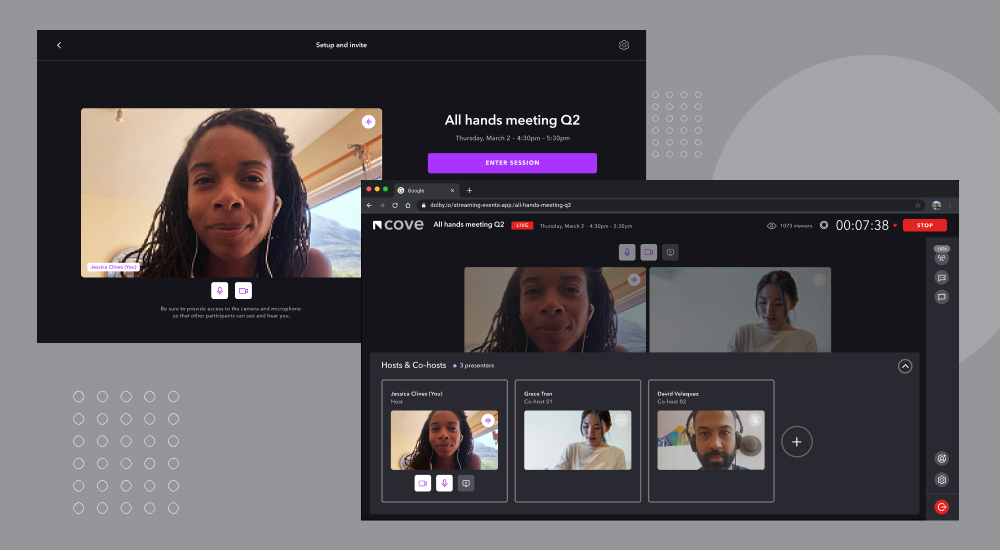
2) Large audience - Dolby.io Virtual Event Sample App

Develop your own webinar solution with the Dolby.io Event Sample Web Application. This open-source sample app built with React JS has everything you need to build or integrate your own live event or webinar application with Dolby-quality audio and video, and ultra-low latency.
View source code:
Top features include:
- Large audience reach - Scale to100,000 concurrent viewers
- Separate workflow and screens for event hosts and viewers
- Easy event layout customization
- Standard camera and audio controls
- Screen share
- Recording
- Automatic background noise reduction
- Learn more >
Experience a Demo
- Click here to experience the Live Events App demo. Please note, the demo is limited to 15 minutes and is best experienced on Google Chrome or Microsoft Edge browsers.
3) Very large audience - RTMP + Video Call Sample App
Learn how to use Real-Time Messaging Protocol (RTMP) to stream your event, conference, or video call solution through a third-party service such as YouTube, Facebook, or Twitch. Checkout the Live streaming a Video Call feature page to get started building the Dolby.io Video Call app that can be enabled for RTMP.
View source code:
Get Started
Follow the steps on this checklist to begin creating your webinar application.
- Build communications into your front-end web application for event hosts to use
- Review the Getting Started for Web SDK to understand key concepts for the Dolby.io Communications SDK and create your first video conference.
- Build native mobile applications for remote audience members to join by following the basic getting started guide for iOS, Android, Flutter, or React-Native.
- Launch streaming to broadcast to your audience from a back-end service triggered by your application
Small Conference
- Extend your application and invite Guests directly into the conference session along with the Hosts. The Video Call for React Sample App has a demonstration of an interface that can support multi-party calls.
Large Audience
- Use the Start Real-time Streaming REST API to start streaming. Use the server-side REST Client SDKs that enable you to make API calls easily with your chosen language such as Node.JS, Python, or .NET.
- Enable more viewers by incorporating a real-time streaming viewer in an app for the Guests. The Viewer React Sample App (GitHub) has a demonstration for how to implement this.
Very Large Audience
- To reach audiences on third-party platforms, use the Start RTMP REST API endpoint to start streaming. The Video Call for React Sample App(GitHub) has a demonstration for how to implement this.
Additional Features
- Enhanced Conference Access Control - this capability allows the developer to protect who can do what within the conference. For example, you can allow only the host to invite participants to join or kick them out of the event if they are not behaving appropriately.
- Stream to Real-time Streaming - Simple REST API call to start an Real-time Streaming stream
- Stream to RTMP - Simple REST API call to start an RTMP stream
- Recording - share the webinar with guests or publish to video sharing websites
- Record using the Client SDK or with a REST API endpoint
- Blog: Capture a Webhook when recording is available
- Mixer - customize the layout and branding
- Waiting Room - let guests into the webinar at the appropriate start time
- Using a third-party service
- Raise hand by audience - when an audience member has a question and would like to be brought up on stage. If not using an external service, it is possible to build that feature using the CommandService. Someone who wants to raise their hand will send a broadcast a command to the conference with a message indicating a "raised hand". A notification can be sent to the host who can bring the guest on stage.
- Moving an audience member to become a host and vice versa - https://github.com/DolbyIO/comms-sdk-web-extensions#conference
- Create breakout rooms - facilitate in-depth conversations between a subset of your attendees - https://github.com/DolbyIO/comms-sdk-web-extensions#breakout-rooms
- Replay a recording - once you have recorded an event, it is possible to replay it like if it was live. Use the VideoPresentationService (from any SDK) to request the users to start playing a video.
- Text chat - allow guests to ask questions
- Basic messaging can be built on top of our Blog: Command Service
- Using a third-party service like Blog: PubNub adds additional features and scale
Best Practices
The API calls to start an Real-time Streaming or RTMP stream require a backend for the customer application. The front end will contact its backend that will handle the conference creation as well as starting and stopping the external streams.
When creating a mix (Real-time Streaming or RTMP), the video is 1080p landscape mode. If the presenter is on a mobile device using the front facing camera in portrait, the rendering might not be optimal for the playback. The developer has to consider either rotating the video on the mixer or cropping the sides of the video when playing so it can be displayed without too much lost real estate.