What is GraphQL?
GraphQL is an open-source data query language for APIs, and a runtime for fulfilling queries with your existing data. The primary difference between GraphQL and REST is how data is sent to the client. In a REST architecture, the client makes an HTTP request and data is sent as an HTTP response. In GraphQL architecture, the client requests data with queries. For more information see, https://graphql.org/.
How to use GraphQL
The url entry point for the service is:
https://api.millicast.com/graphql
To perform requests to the api, you need to authenticate using the a bearer token which is the API token from the Dolby.io dashboard and pass it in the Authorization request header. The API token can be found in the settings tab in the Dolby.io dashboard.
Using the GraphQL API you can query feeds and stream views, and Dolby.io Real-time Streaming will aggregate the stats for each stream in 5 minute intervals.
Getting started
To get started, you will need the URL entrypoint for the GraphQL API above, which will allow you to query both stats and real time info of the service.
Like the Analytics API, the GraphQL API requires you to have a proper authentication token to query the data. To learn more on how to get your API token, please read the following article on Acquiring Your API Token.
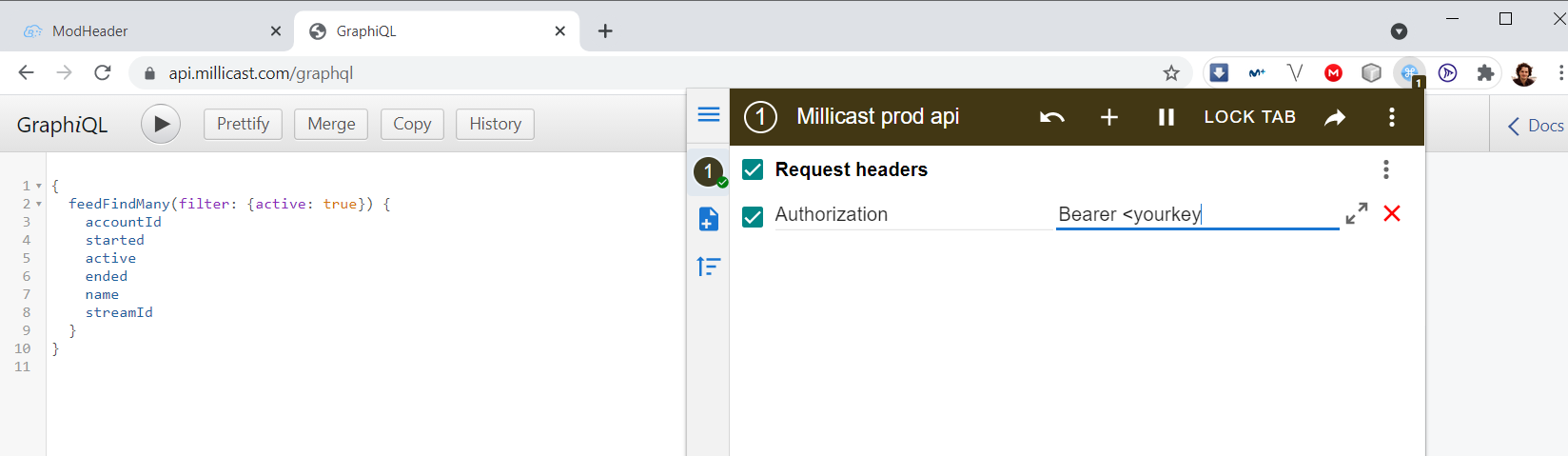
Once you have acquired your token, you will need to add it to your API requests using a bearer Authorization request header. However, even though we have temporarily enabled the GraphicQL UI to perform queries directly via the same url, it does not include the option to append the Authorization header to the requests. In this case you would need to use a browser extension for including it, like this one https://modheader.com/modheader.
Note:
The modheader extension should be disabled prior to attempting to access the Dolby.io dashboard. Alternately, you can use another browser to simultaneously access the GraphQL API and the Dolby.io dashboard.

With this extension you will be able to query easily from the browser.
Note: The detailed information will be accessible for only 30 days after the broadcast has ended and the number of records returned are limited in its detail. See the Access Restriction section above to learn more about the analytic limitations.
How it works
The queries within the GraphQL API are the combination both a model and a resolver. For example "feedFindOne" is a query, feed is the model and FindOne is the resolver. There are five resolvers and four models with a total of 20 different queries.
{
streamStatFindMany{
accountId
streamId
from,
to,
active,
numStarted,
numEnded
}
}
Entities
You will be able to query the following entities:
-
Feeds: Information about a media source being published into a stream
-
StreamViews: Information about the viewers of a stream
This information will only be accessible during 30 days after publication/view is ended, and the number of records returned is limited.
Aggregated Stats
Dolby.io Real-time Streaming will aggregate the stats for each stream in 5 minutes intervals and provide the following
-
StreamStats: started views, ended views, active views, duration of the views
-
AccountStats: Aggregated stats for your account
The stats will be available within 1 year after being generated, so you can perform historical queries.
For example, to find the current active publications you can perform the following query:
{
feedFindMany(filter: {active: true}) {
started
active
ended
streamId
}
}
Be advised that for running a query between two dates, you will need to use the “_operators” keyword.
Here is an example to count the number of viewers between two dates:
{
"streamViewCount": {
"filter": {
"active": false,
"streamId": "accoutId/streamName",
"_operators": {
"started": {
"gt": "2021-09-28T02:00:00Z",
"lt": "2021-09-28T03:00:00Z"
}
}
}
}
}
For additional questions, please contact the Dolby support team.